Position: Product Designer Team: CEO, COO, Product Manager, Product Designer, Business Development, Developer
Exploring Quick and Convenient Interior Design for Men
TheManHome was founded to ease the pains of busy men looking to freshen-up their home with interior design. With an on-demand (non-marketplace) interior design business model, TMH’s MVP explores taking the traditionally slow interior design practices onto a quicker web interface for simple and effective collaboration between designers and clients.
UX Process
Understanding Time, Accessibility, and Decision Making
Initial product-market-fit speculation was conducted through surveying to see if there were any problems that existed in the male-focused interior design market. As many problems arose during surveying, we established a deeper understanding with interviews regarding the successes and frustrations in the designer-client workflow. During the interviews it was found that the difficulties of traditional (offline) methods of collaboration with a designer fell more on the client side where the following problems were found:
- Overwhelming to look for furniture or make decisions alone.
- Difficult for men to start the search for interior designer.
- No time to collaborate with designers during the week.
- Hard to imagine what the final room design could look like.
- Too expensive at times with amounts of revisions to design.
An MVP With Just the Right Features
During initial product meetings, features were brainstormed and logged into a list that could be referenced when project cost evaluations and time constraints were completed. Once all ideas were documented, we created a 2x2 graph of features to gain an understanding of the most important features for the MVP. Discussions and graphing led us to choose features that were high in impact and medium-to-low in effort. During the decision process we made sure to keep focus on our user pain points when considered during feature selection.
Taking the Traditional Interior Design Process On-Demand
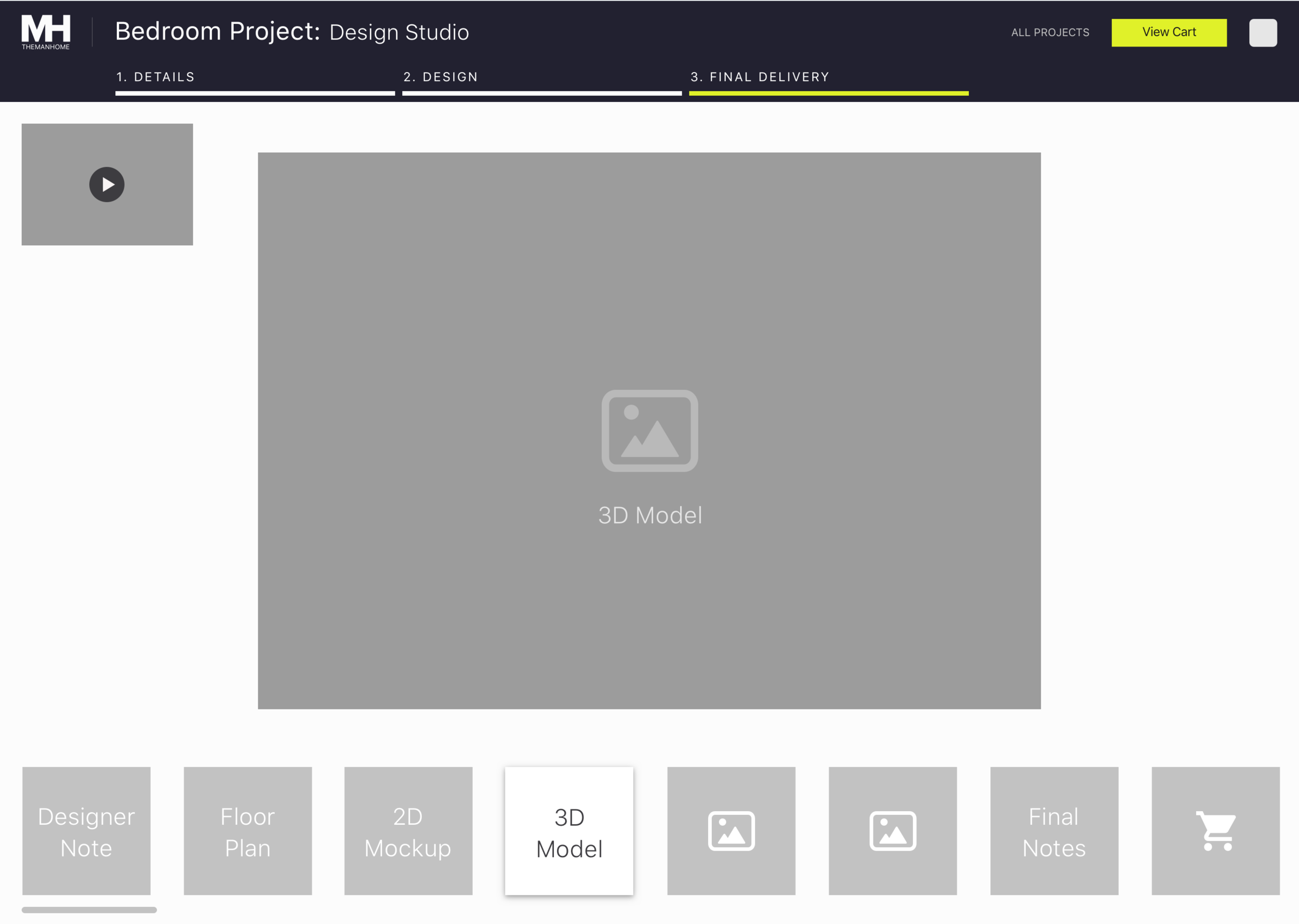
With a better understanding of our user pain points and goals, we built a double-ended IA that included a client interface and a designer portal to facilitate and reflect the traditional design process. The focus of product structure was to create a linear experience for both the designer and client to collaborate on room details, interior design revisions, and a final delivery.
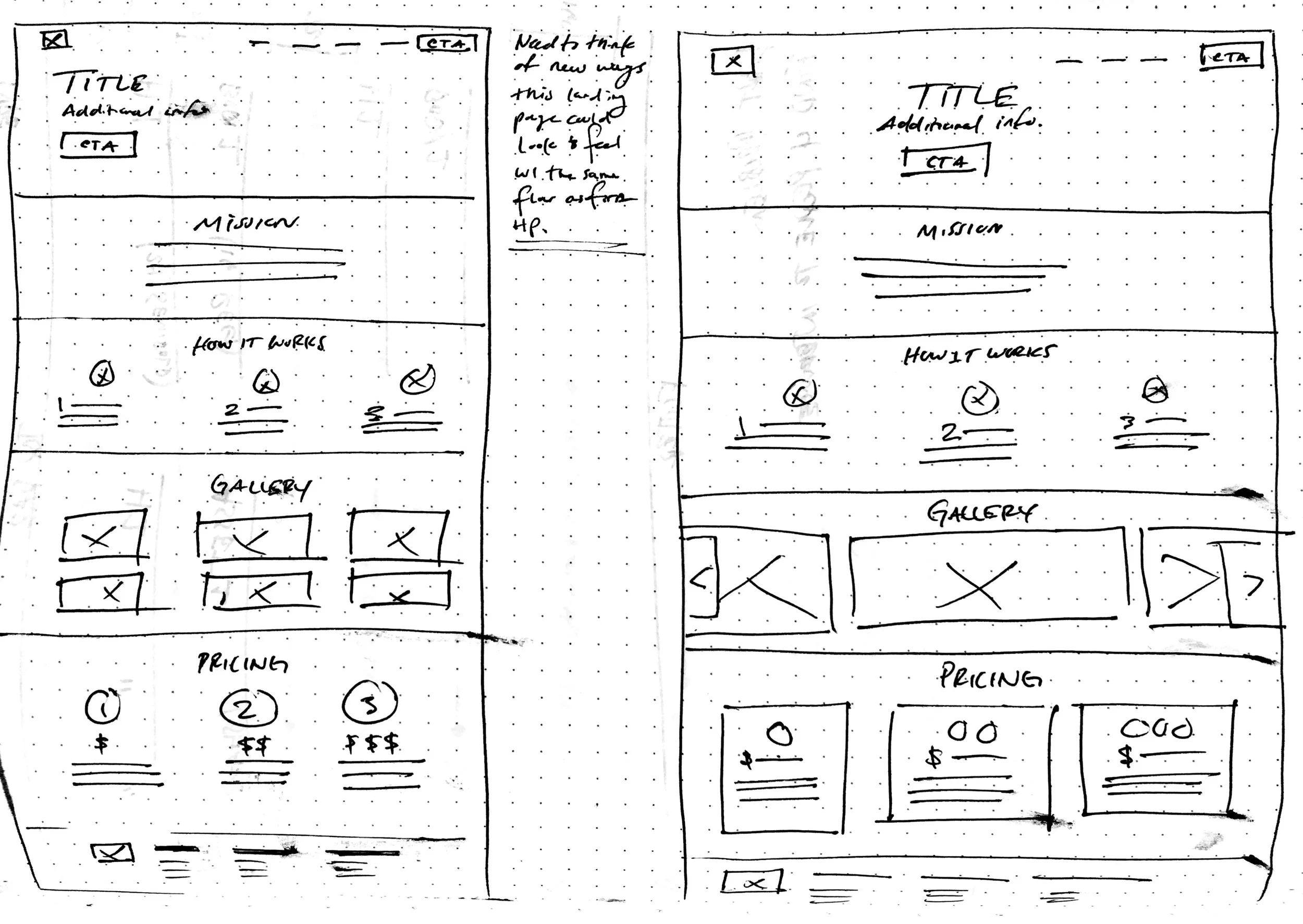
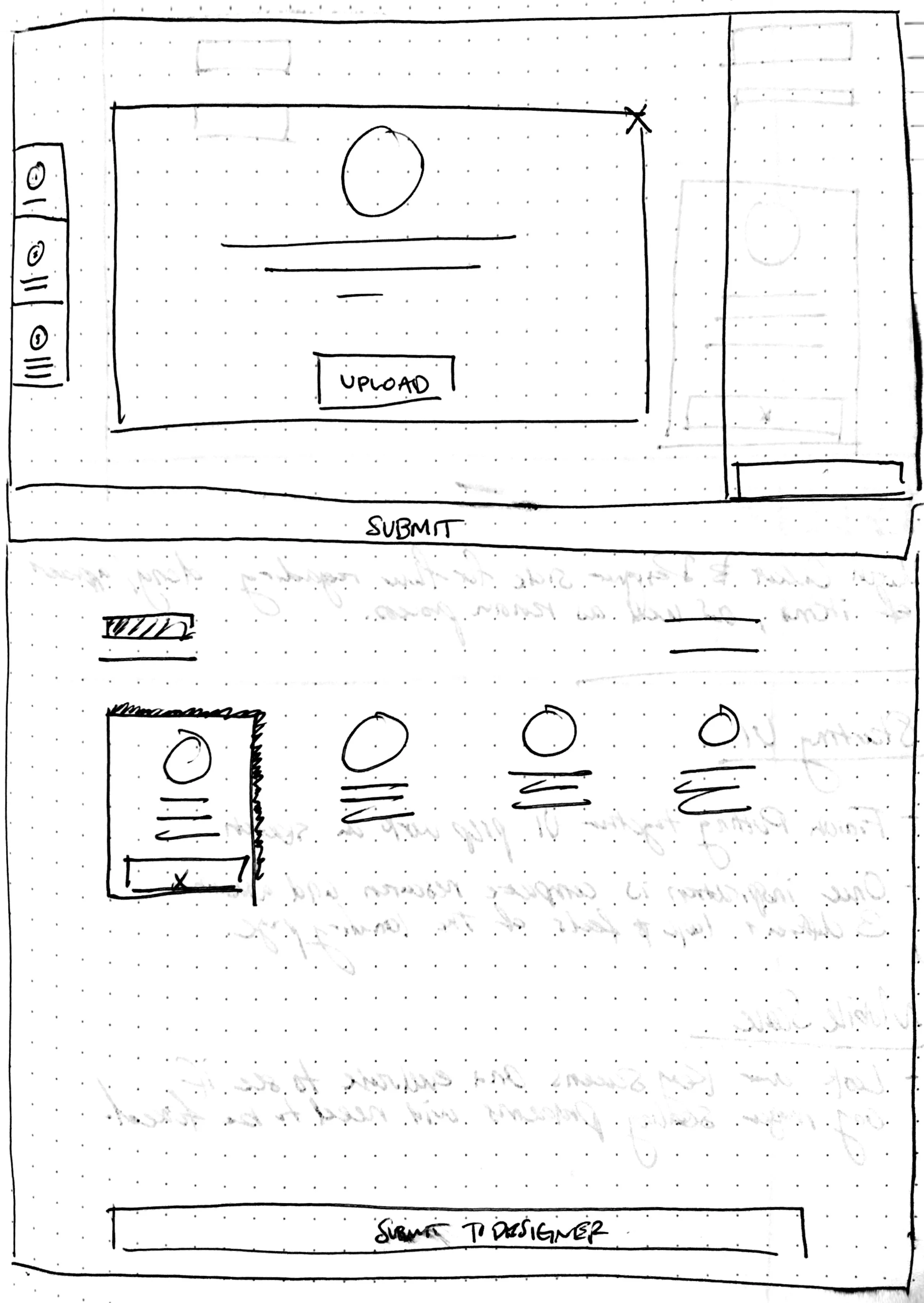
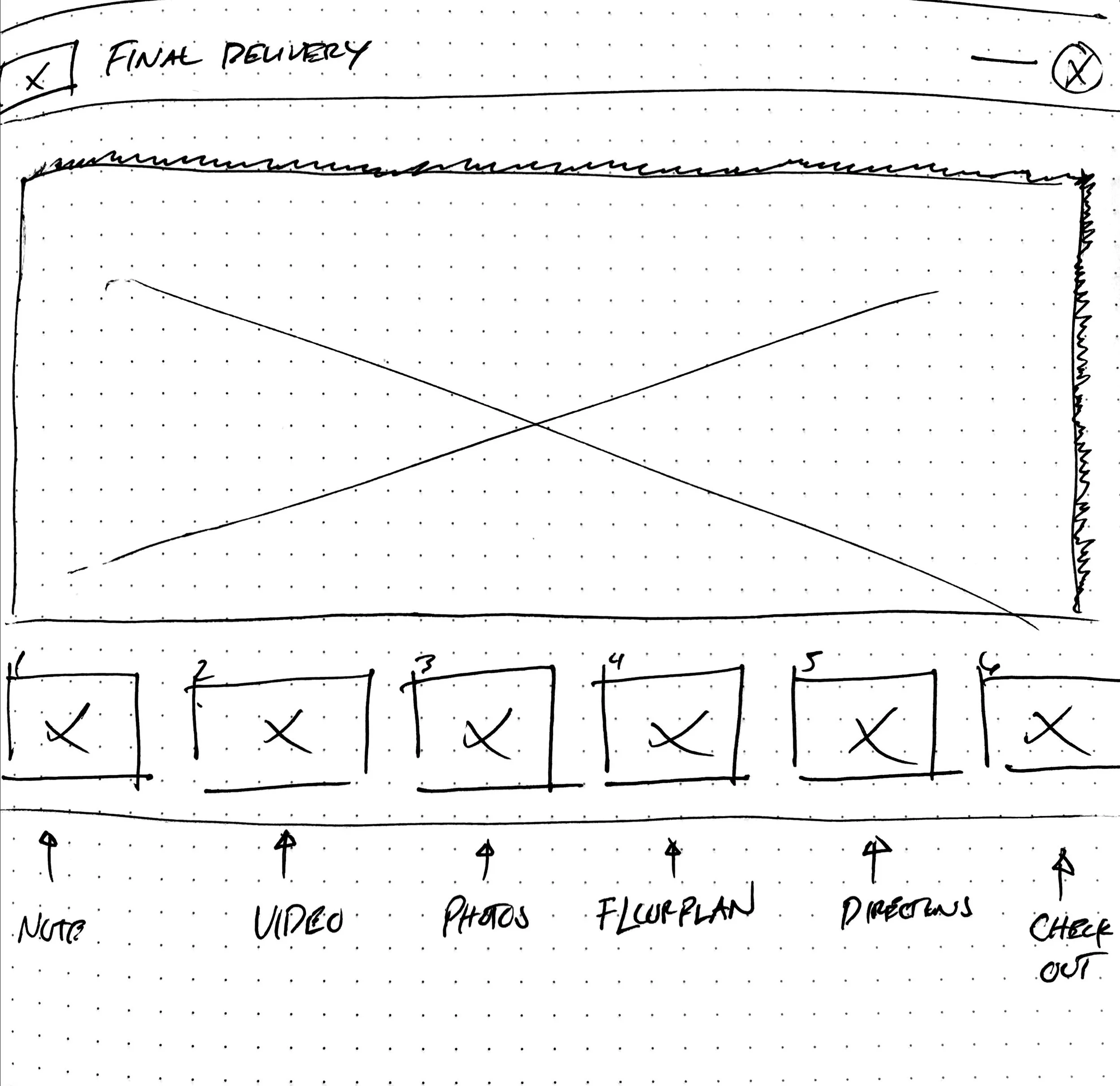
Low to High-Fidelity With Constant Communication and Testing
Beginning sketches at product meetings allowed our team to iterate on ideas of the look and feel of the web application. Initial meetings resulted in selecting a dashboard experience for collaboration with the goal of mimicking traditional steps taken in the offline Interior Design process. With the traditional process guiding the flow and structure of the user flow, we made sure the key elements on the page addressed the user and designer paint points discovered from our user interviews - Enhanced visual experience, easier client communication, simple decision tools. Sketches were then turned into wireframe prototypes via Sketch and InVision, and tested with both designers and clients to collect feedback. Once feedback on the prototype was collected and presented to the founders, we iterated on the design to further ease the process and make each step intuitive. Once low-fidelity prototypes and were revised, we began to work on assembling a proper UI for the interface.